What are they?
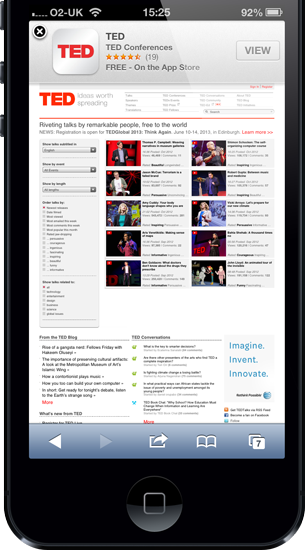
Smart App Banners provide a unified method of promoting apps when viewed in mobile Safari. Presented as a fairly unobtrusive banner at the top of webpages they show details of the app, it's icon, ratings and price information. If the app is already installed on the device the ‘view’ button says ‘open’ and clicking on the banner launches the app. If the app isn’t installed clicking the banner launches the app store, taking the user to the app download page.
How do I use them?
It’s incredibly easy to implement a Smart App Banner onto your site. Simply add the following meta tag to the head of your website:
<meta name="apple-itunes-app" content="app-id=myAppStoreID"/>
Simply replace ‘app-id’ with your app’s unique identifier. You can find this on the iTunes Link Maker, simply search for your app, click the ‘iPhone App Link’ on the right hand column and your id can be found in the direct link URL between ‘id’ and ‘?mt’. Everything after this stage is optional.
If you’re part of the affiliate program you can include your affiliate code by adding the ‘affiliate-data’ field and completing with your details. More information can be found at the iTunes affiliates site.
<meta name="apple-itunes-app" content="app-id=myAppStoreID, affiliate-data=myAffiliateData"/>
Pass data to your app
To create the best possible experience you should take advantage of the ability to pass data from the website to your app on launch. This could for instance allow you to drop the user straight into the page they were looking at on your site in the app. Or if they were doing some data input you could pass what they’ve already done to the app, so they don’t have to start all over again. This small piece of code has the power to transform the web to app experience.
Do this by adding another parameter tag called ‘app-argument’. It needs to be a full URL but you can put whatever you like in it. As it’s passed directly into the app you don’t even need a custom URL handler.
<meta name="apple-itunes-app" content="app-id=myAppStoreID, app-argument=myURL"/>
Within the app, implement the ‘application:openURL:sourceApplication:annotation:’ method in the app delegate which runs on launch. The app-argument parameter is available as the NSURL url object. Then provide some logic to intrepid the URL and job’s a goodn’.
-(BOOL)application:(UIApplication*)application
openURL:(NSURL*)url
sourceApplication:(NSString*)sourceApplication
annotation:(id)annotation
And that’s all there is to it. Please take a couple of moments to implement this into your site, it will drastically improve the experience of moving from mobile web to apps.